category

A picture is worth a thousand words. As an architect or developer, communicating your ideas using diagrams is essential. How to make your diagrams alive and engaging, let’s explore dynamic diagramming with Draw.io in this article.
A bit of background: I am grateful for the many positive responses I received for my last article, Multimodal Retrieval with Text Embedding and CLIP Image Embedding for Backyard Birds. Some asked about how I created the dynamic architectural diagram in that article. Instead of responding to that question one by one, I would like to use this article to share two simple steps to creating such dynamic diagrams.
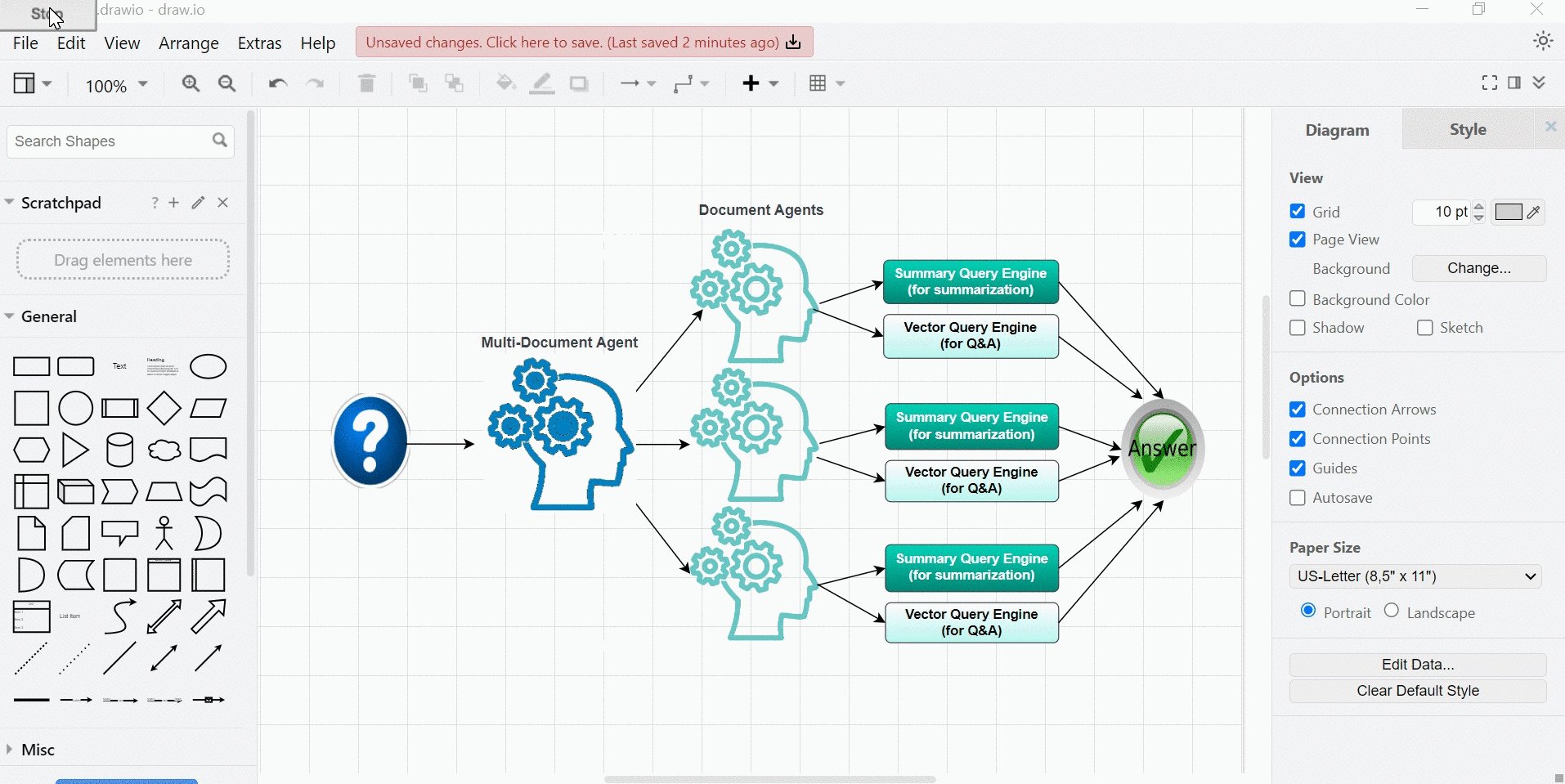
Step 1: Create your diagram in Draw.io and animate it with flow animation
Flow animation in Draw.io allows you to animate the flow of data or information through your diagram. This can be useful for demonstrating complex processes or workflows, or for creating engaging and informative presentations.
Flow animation was introduced in Draw.io in February of 2021, as this tweet announced. It’s a cool feature that many are not aware of. Once you finish creating your diagram, simply enable flow animation for any or all the edges in your diagram.
Follow these steps:
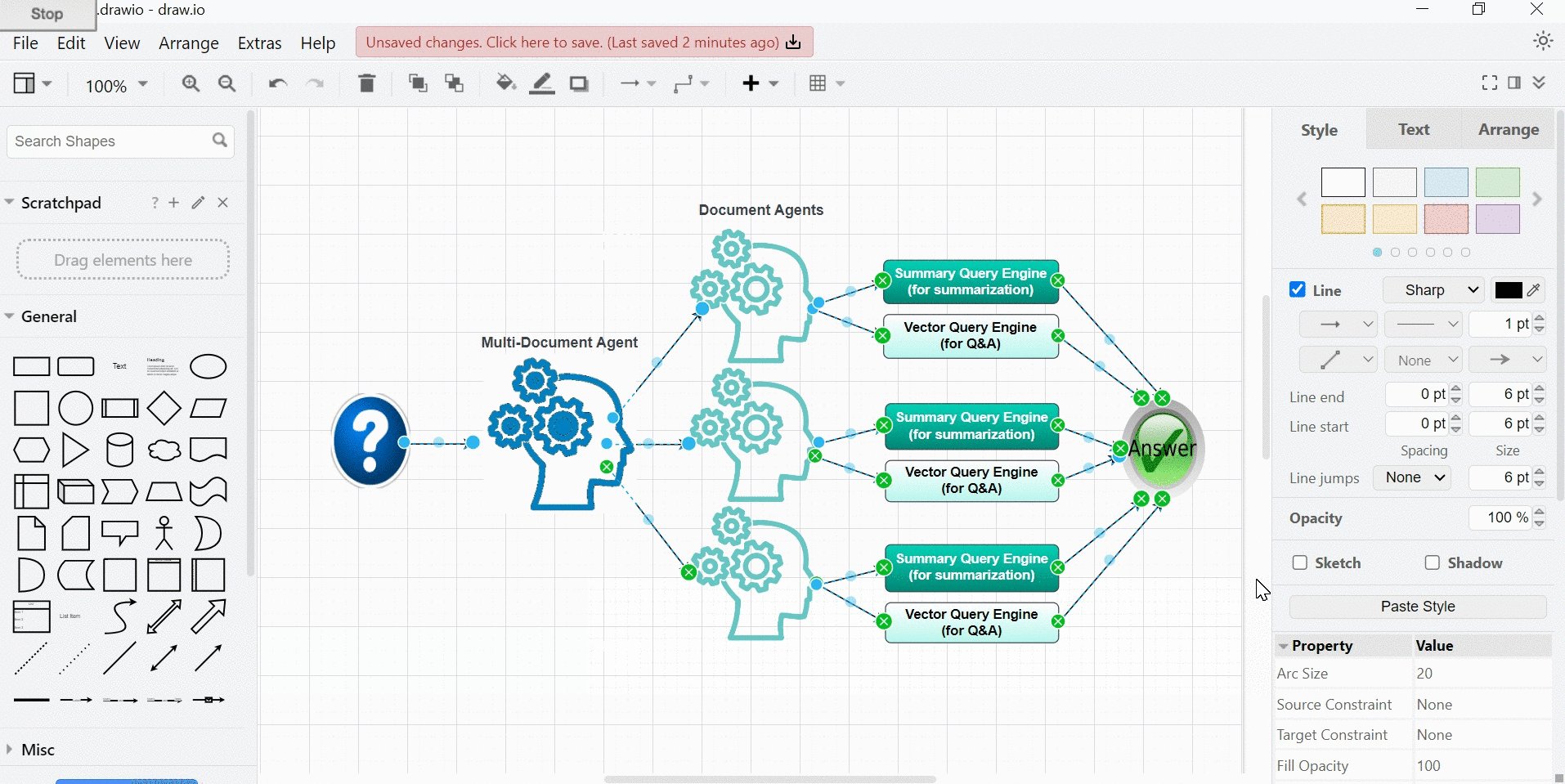
- Click on “Edit” menu, “Select Edges”
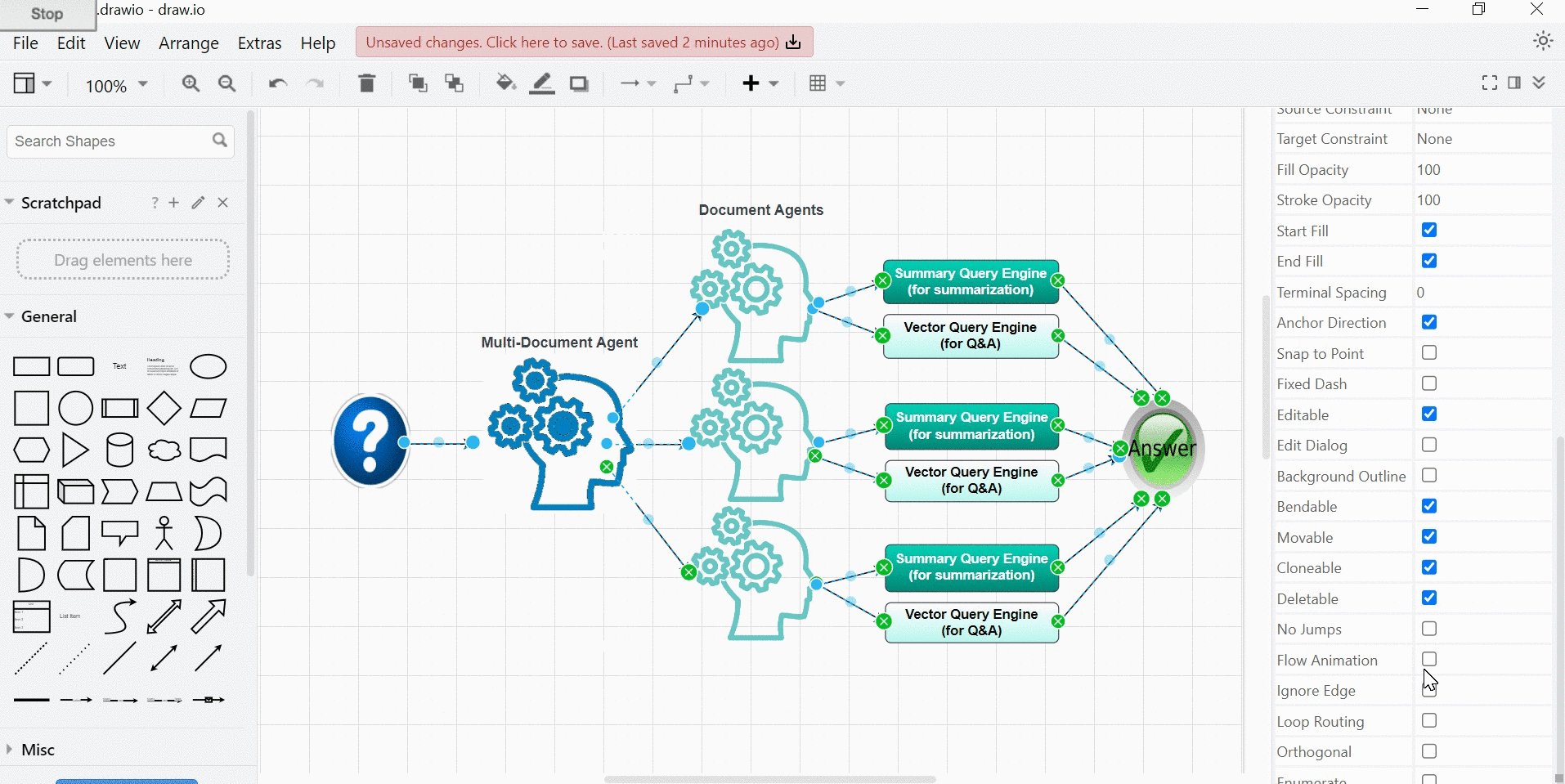
- On the right hand side, click on “Style” tab, expand “Properties”
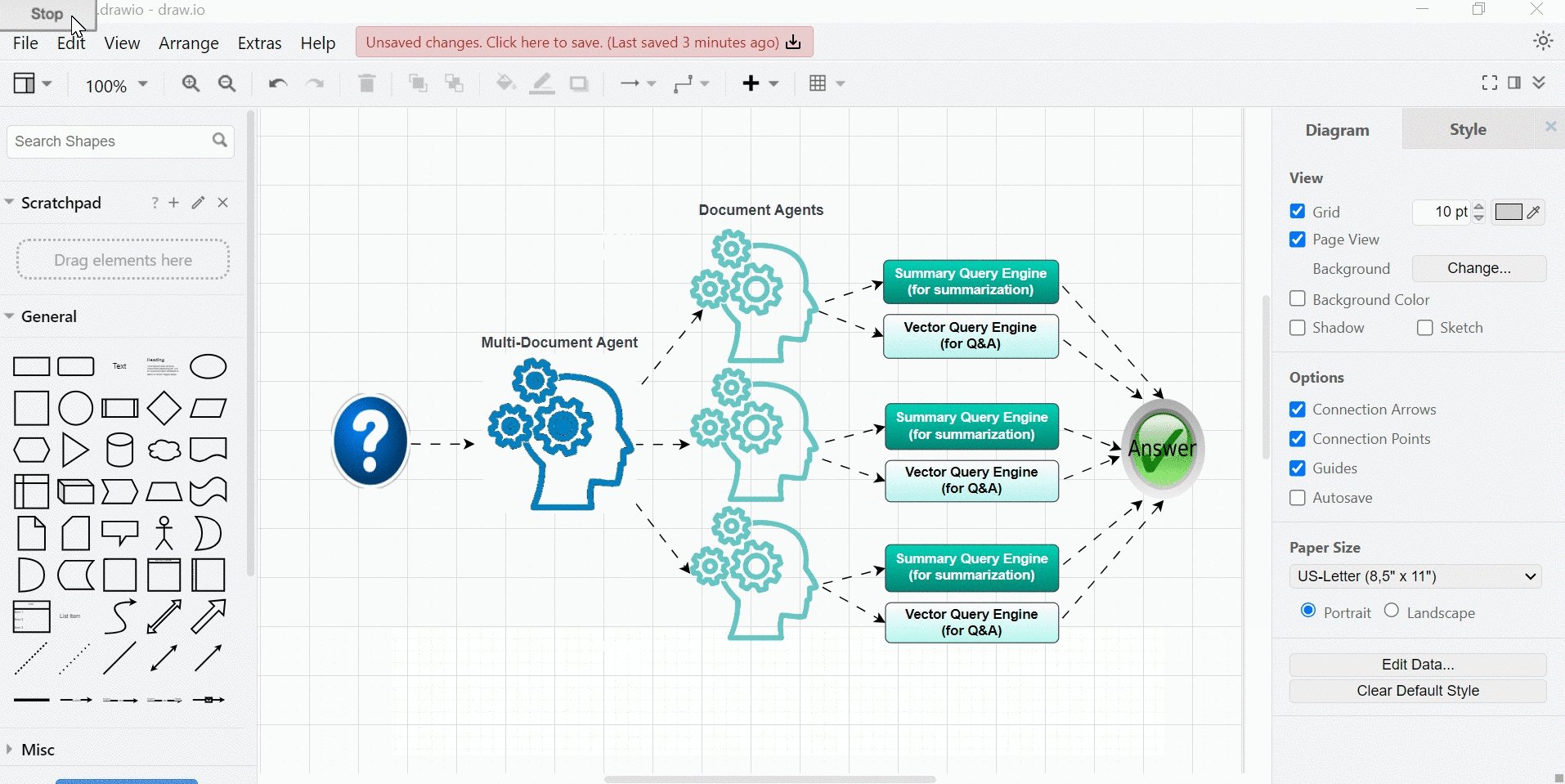
- Check “flow animation”. Watch your diagram come to life!
- If you are happy with it, export it to HTML, “File” menu → “Export as” → “HTML”.
See the screencast below for detailed instructions.

Step 2: Capture animation with Recordit and save it in GIF
With the animated diagram exported into HTML, we can now open that HTML page in a browser. Then we use a tool such as Recordit, or any Chrome Capture extension to capture the flowing…
- 登录 发表评论