
就在四天前,我报告Angular 16可以提供Vite支持。
现在,就在几分钟前,Minko Gechev宣布Angular 16将推出,称其为最大的版本。这是一个名副其实的名字吗?让我们看看!
Angular 16 + Vite In Dev
关于Vite,我写道:
也许这只是一种谦虚和开放的方式,以防出现问题,或者我们可能很快就会经历一个巨大的发布,这将改变软件工程世界的游戏规则。
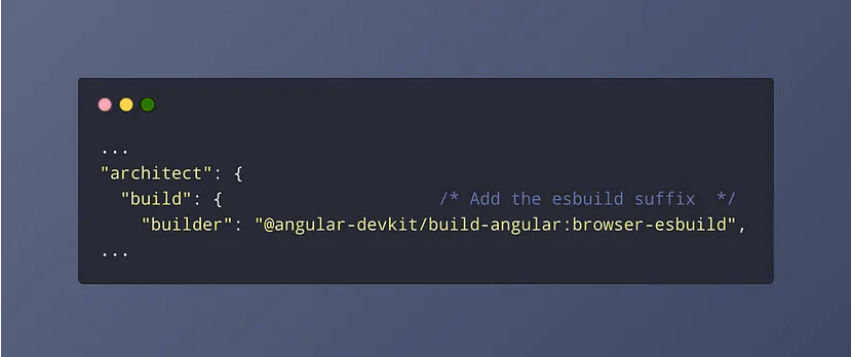
Angular团队决定将Vite支持作为开发人员预览版发布。这意味着您必须在angular.json中手动启用它:

Vite用于开发服务器,所以我们可能很快就会看到关于速度的基准测试。生产的初步结果显示,产量提高了70%以上,但截至目前,生产尚未使用Vite。
Angular 16提出信号(Signals)
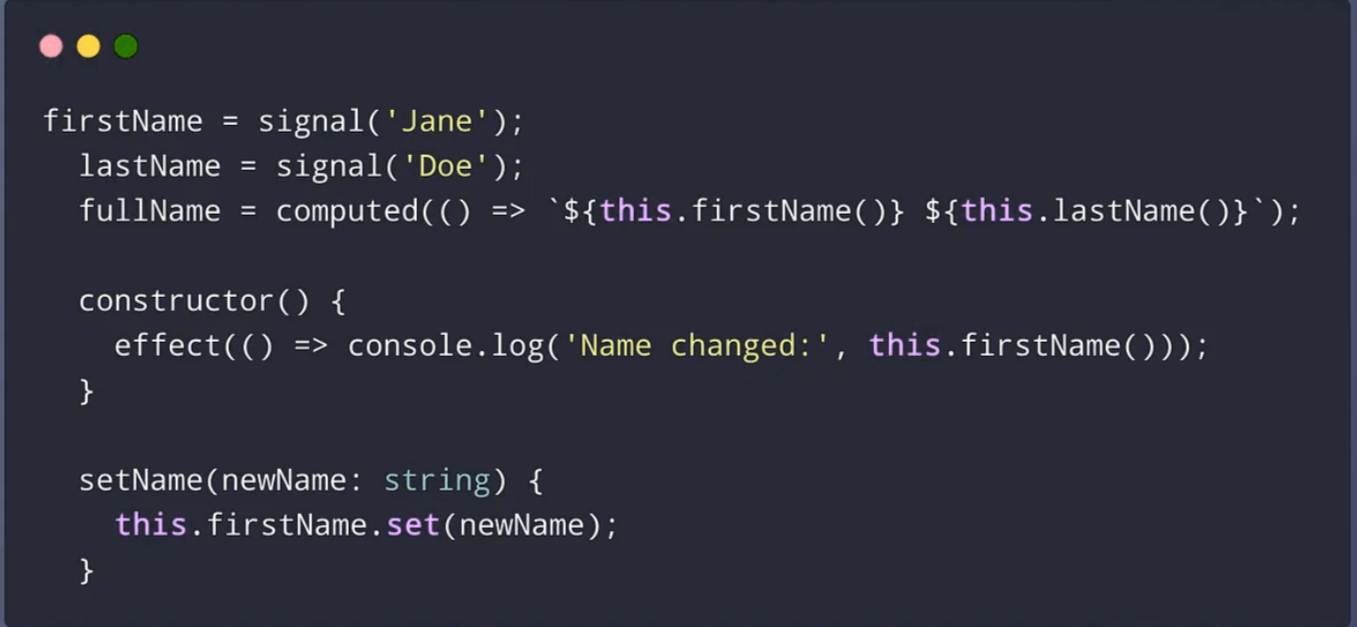
Signals是另一个重大更新,也是取代zone.js的提议。它提供了一个类似于React和Vue的反应性模型:

这并不奇怪。新的反应性模型基于反应性变量的详细依赖关系和单独设置方法。
语法很清楚,可以使框架和库之间的转换更容易。我希望它能遵循Svelte,它有最好的反应性语法,但Angular可能更难处理。
如果你有很多可观测的,你可以逐渐转向具有toObservable和toSignal功能的信号。
下一个版本还将提出更好的生命周期方法和符合信号哲学的输入/输出处理。
Angular 16: Non Destructive SSR Hydration
使用Angular 16,您可以获得无损的SSR水合作用。这意味着Angular不会破坏整个DOM并创建新的DOM,而是尝试只更新这些需要它的部分。因此页面不会闪烁,布局也不会改变。
其他有趣的变化:
- 实验性Jest支持

- 组件和管道导入提示(与官方版本相反,它不像Vue.js上的插件那样是自动的)
- 可以为效果提供清除功能
- 实验装饰器支持
- 异步函数生效
- 我在RC2文章和下一版本中介绍的其他更改以及更改日志中提到的更改
Angular 16在开发者预览模式中进行了一些重要的更改。这并没有让我失望。让它在各个方面都更轻的举措解决了Angular开发人员多年来一直在努力解决的问题。
Angular 16标志着一个新的时期,并表明该框架处于游戏的顶端。围绕信号、水合作用和ESBuild的进一步计划是有希望的。
如果有一种自动取消订阅(unsubscribe )的方法,Angular将是完美的。
你喜欢Angular吗?在你的社交媒体上拍手、订阅、点赞和分享!
- 登录 发表评论