如 Statista 所示,2020 年开发人员之间最常用的 Web 框架是 React 和 Angular。 就在几年前,开发人员还主要争论是否在他们的应用程序中使用 Angular 或 React。 然而,在过去的几年里,我们目睹了对第三个被称为 Vue.js 的玩家的兴趣激增。
Stack Overflow 的数据非常相似:React 在最常用的 Web 框架中名列前茅,有 35.9% 的开发人员使用它。 Angular 占 25.1%,而使用 Vue 的开发人员略少:17.3%。
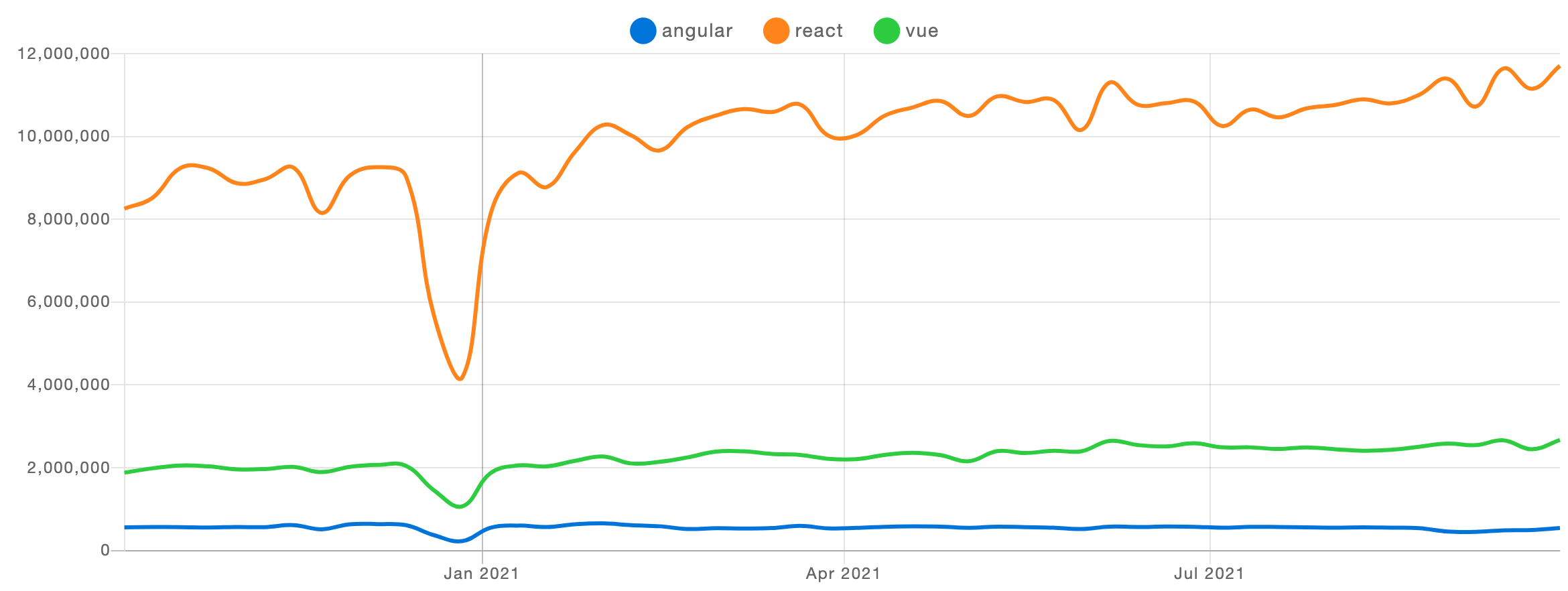
相比之下,NPM 趋势估计了过去 1 年所有三个 Web 开发框架的下载量,结果与 Angular 和 Vue 不同。 当 Vue.js 下载量超过 Angular 时,React 仍然处于领先地位。

为了更容易地决定哪种解决方案更适合您,我们通过几个最关键的开发标准对这三个 Web 开发框架进行了比较:架构、数据绑定、移动解决方案、易于学习、语法、集成、性能和生态系统。但首先,让我们来看看它们的优缺点。
Angular Vs React Vs Vue:简要概述
什么是Angular ?
AngularJS 由 Google 于 2009 年开发。第一个版本是 Angular.JS。 Angular 目前被称为 JavaScript 框架。显然,所有重要的 Google 项目都是使用 Angular 开发的。
Angular.js 是一个 MVC 框架。 Angular 的一个主要缺点是它使用常规 DOM,因此 HTML 标签的整个树结构都会更新,这会极大地影响加载时间。 Angular.js 有其用于移动应用程序的 Ionic 框架。
Angular 的优缺点
优点:
- 允许 MVC 架构。
- 良好的可维护性。
- 使用 Angular 构建的 Web 应用程序性能非常好。
- Angular 可让您管理微前端架构
- 借助 Angular-CLI 命令行工具等技术,现在可以更快地开发、扩展和生成项目。
- Angular 提供了一个用于开发 Web 应用程序的基本框架,并且无需额外的库即可管理它们。
- 简单的单元和端到端测试。
缺点:
- 重新加载完整的 HTML 标签树结构。
- 由于 Ionic 应用程序的加载时间缓慢。
- 由于给定的框架,Angular 相对僵硬且不灵活。
- 要使用 Angular.js,您需要一定的培训时间。
- 如果用户在浏览器中停用了 JavaScript,则无法使用基于 JavaScript 的 SPA。此外,它并不总是支持过时或不熟悉的浏览器。
另请阅读:为什么要使用 Angular 进行开发
什么是React?
Facebook 于 2013 年 3 月将 React.js 作为 JavaScript 库发布。因为 React 只提供了一个视图,所以不适合构建 MVC 架构:必须自己解决模型和控制器。除此之外,只有优点和很多优点。
其中最大的一个是 React.js 使用了一个虚拟 DOM,它只比较之前的 HTML 代码差异,只加载不同的部分。这会显着影响加载时间。当然,以积极的方式。
使用 React.js,您可以在同一个文件中处理标记和逻辑,这意味着您可以在视图组件 (JSX) 中输出变量。 React 为称为 React-Native 的应用程序提供了一种移动解决方案。
React 的优缺点
优点:
- 快速加载新数据。
- 一个文件同时包含标记和逻辑 (JSX)。
- 实现数据和表示的分离。
- 上手很简单,不需要太多练习。
- 作为一个库,它没有那么多预设,所以很容易学习。
- 应用程序的流畅工作,即使是复杂的底层操作或数据库查询。
缺点:
- 它只是一个 JavaScript 库,而不是一个框架。
- 不可能实现 MVC 架构。
- 通常不足以开发 Web 应用程序并需要使用其他库。
- 只有当 Web 应用程序需要高度交互时才值得使用。
- 另请阅读:为什么要使用 React
什么是 Vue?
Vue.js 是一个基于 JavaScript 的渐进式框架,用于创建单页应用程序。它的创建考虑了可扩展性和增量性,以及与其他视图层框架的易于集成。
与其他单体框架不同,Vue 是自下而上构建的,可逐步适应。核心库只专注于视图层,使用和连接其他库或应用程序很简单。这个框架的快速学习角度几乎是一个商标。它是一个灵活的框架,可用作库或用于开发大型 Web 应用程序的成熟框架。
Vue.js 结合了 Angular 和 React 框架的有用原则,并以简约的现代风格呈现它们。 Web 开发人员使用 Vue.js 为基于 Web 和混合移动应用程序创建前端用户界面。
Vue.js 的优缺点
优点:
- 工具和库列表(Vue.js 官方 CLI、开发工具、Vue 加载器、Vue 路由器)。
- 使用的灵活性和简单性。
- 详尽的文档。
- 在向现有代码添加大量反应组件方面可重用。
- 基于组件的架构 (CBA) 的可能性
缺点:
- 与 Angular 和 React 相比,社区有限
- 可用插件的数量
- 语言障碍,因为大量用户是非英语使用者
- 具有灵活性的过度并发症
Angular.Js、React.Js 和 Vue.Js 之间的主要区别
架构
说到架构,Angular.js 是一个成熟的 MVC 框架,它为您提供了开箱即用编程的所有可能性:
- 基于 HTML 的模板;
- 依赖注入;
- Ajax 请求;
- 路由;
- CSS组件的封装;
- 组件测试实用程序;
- 创建表格等的机会
另一方面,React.js 是一个只提供视图的库,让开发人员决定如何构建模型和控制器。提供以下功能:
- 作为 JavaScript 的附加组件,使用类似于 XML 的 JSX 语言代替模板;
- 没有引入依赖;
Ajax 请求;
- Vue.js 是一个允许您创建交互式 Web 界面的库。 Vue.js 主要关注 MVVM 架构的 ViewModel 层。它使用双向数据绑定来附加视图和模型。指令和过滤器抽象出实际的 DOM 操作和输出格式。
数据绑定
- Angular.js 使用双向绑定。先改变模型的状态,再反映界面元素的修改。界面元素随着模型状态的变化而变化,这就是使用双向数据绑定的原因。
- React.js 具有单向绑定。首先,模型的状态被更新,然后它反映了界面元素的变化。如果您更改界面元素,模型的状态将保持不变。
- 与 Angular 一样,Vue.js 上的数据绑定是双向的。 Vue.js 以机械方式将整个模型与 DOM 同步。这意味着所有 Vue.js 模板基本上都是合法的、可解析的 HTML,并带有一些额外的功能。请记住这一点,因为 Vue 模板与基于字符串的模板根本不同。
移动解决方案
三个比较的 Web 开发框架中的每一个都为应用程序开发提供了移动解决方案。
- 说到 Angular,这是 Ionic 框架,它利用了 Angular 的 Cordova 容器。您下载应用程序,它是在 Web 浏览器中运行的 Web 应用程序。
- React.js 没有类似的框架。 React Native 是一个用于创建实际原生移动应用程序的平台。
- Vue 宣布支持阿里巴巴集团的 Weex 项目,这是一个跨平台的 UI 框架。 Weex 允许您使用相同的 Vue 语法开发浏览器组件以及 iOS 和 Android 应用程序。
易于学习
- 对于 React.js,你需要先学习 JSX,这不是问题,因为它非常简单。然后你需要通过路由库(例如,react-router v4),然后是状态管理库(Redux 或 MobX)。
- 就 Angular 而言,还有更多的步骤要做,还有更多的信息要学习。从基本术语(指令、模块、装饰器、组件、服务、依赖输入、管道和模板)开始,接下来是变更检测、区域、AoT 编译和 Rx.js 等主题。
- 而在 Vue.js 的情况下,可以在最短时间内在第一个 Web 应用程序中实现基本功能。 Vue 比 Angular 或 React 更易于理解,因为它更具适应性。此外,Vue 的功能(例如组件的使用)与 Angular 和 React 的功能重叠。另一方面,Vue.js 的简单性和适应性有一个缺点:它会导致难以调试和测试的糟糕代码。
句法
- Angular 是用 TypeScript 编写的,这意味着你需要一些时间来学习它才能使用这个框架。
- React 使用 JSX,原生 Javascript 开发人员对它很熟悉。培训期比较容易,不需要太多准备。
- Vue.js 使用基于 HTML 的模板语法,允许您以声明方式将显示的 DOM 链接到基本元素实例的数据。所有 Vue.js 模板都是有效的 HTML,可以被遵循标准的 HTML 分析器和浏览器读取。
一体化
- Angular 为构建 Web 应用程序提供了一个基本框架,并且不需要任何额外的库。作为一个完整的框架,它相对刚性和不灵活。
- React.js 通常不足以构建一个 Web 应用程序。在大多数情况下,建议使用额外的库。因此,它更适应和更简单地集成到当前的移动应用程序中。
- Vue.js 允许在不改变架构的情况下实现应用程序的不同功能。在与其他库集成时,Vue 是一个完美的解决方案。 Vue.js 可用于创建单页应用程序和更复杂的应用程序在线界面。
表现
- 为了捕获对 DOM 的所有更改,Angular.js 为每个绑定创建了一个观察者。每次视图更新时,新值都会与旧值进行比较。这最终会导致大型移动应用程序的性能下降。
- 因为 React 使用了虚拟 DOM,所以当视图被修改时,新的 DOM 会将其与虚拟 DOM 进行比较并做出相应的更改。
- 由于虚拟 DOM,Vue.js 具有更好的性能,这对于复杂的程序很有用。它可能只有 20KB,同时保持其速度和多功能性,使其能够实现比竞争框架更好的性能。
生态系统
开源框架的伟大之处在于它们为开发人员提供了大量的工具或库。感谢活跃的社区,有大量的 Angular、React 和 Vue 扩展可供使用:
- 为了更容易地引导项目;
- 用于开发应用程序;
- 对于设计事项;
- 用于状态管理。
哪一个更好?
- Angular.js 提供了非常清晰的结构和许多功能。它允许开发团队快速实施,而无需定义结构或寻找额外的库。然而,对于小型项目来说,它往往过于过载,并带来不必要的镇流器。
- 建议将 React 用于具有大量前端结果的项目。由于没有明确的结构,开发团队之间的密切合作至关重要。 React 具有更强大的服务器端渲染支持,使库对 SEO 更加友好。
- Vue 可用于广泛的应用程序。由于它与其他 JavaScript 框架的互操作性以及向当前程序添加更复杂逻辑的能力,它几乎可以为每个项目类型提供一个很好的解决方案。
如何选择?
Angular 是一个完整的工具箱,可在构建 Web 应用程序时为您提供从开发到测试的所有内容。 React 是一个多功能库,依赖于其他库的帮助进行开发。 Vue.js 是用于创建用户界面和单页应用程序以及快速学习曲线的革命性框架。
如果您愿意,请选择 Angular:
- 开发大型、多功能的应用程序。
- 可靠且可扩展的框架。
- 实时应用程序、聊天或信使。
- 对原生应用程序或 Web 应用程序的长期和重大投资计划。
如果需要,请选择 **React **:
- 在短时间内轻量级的现代应用程序。
- 用于 Web 开发的安全移动解决方案。
- 开发跨平台或单页移动应用程序。
- 为现有程序添加新功能。
如果需要,请决定使用 Vue.js:
- 单页应用程序。
- 由于虚拟 DOM,动态、高性能的应用程序得以实现。
- 易于使用的框架,用于方便的应用程序开发。
总结一下
React 没有明确的、最新的文档。它是开源的,几乎每天都有新的库出现。对于经验丰富的开发人员来说,这是一个巨大的优势,但对于初学者来说可能会感到困惑。
使用 Angular 更容易找到所需的信息。该产品附带详细的文档和附加指南。如果您仍有任何疑问,可以随时在任何流行平台上咨询社区成员。
Vue.js 提供了一些最棒的文档。它基于组件的架构很大程度上受到 ReactJS 的影响。由于 Vue 是一个现代化的框架,它为开发提供了采用的解决方案,但它的新颖性体现在缺乏社区和其他限制。
选择 Vue、React 和 Angular,关注项目的类型。所有方法都有其优点和缺点,两者都在不断发展和改进。
使用以下问题作为做出决定的清单,给我们留言,我们很乐意为您提供开发团队。
- 登录 发表评论