category
欢迎收看我们关于最佳(最受欢迎)前端框架的年度文章!这篇文章现在已经运行了第二年,并进行了(略微)重组,以确保我们能够在未来的许多年里继续运行它。关于框架受欢迎程度的所有数据都来自JavaScript现状调查。尽管如此,本文还涵盖了当前前端趋势、框架描述等内容!
那么,2023年前端框架的前景如何?
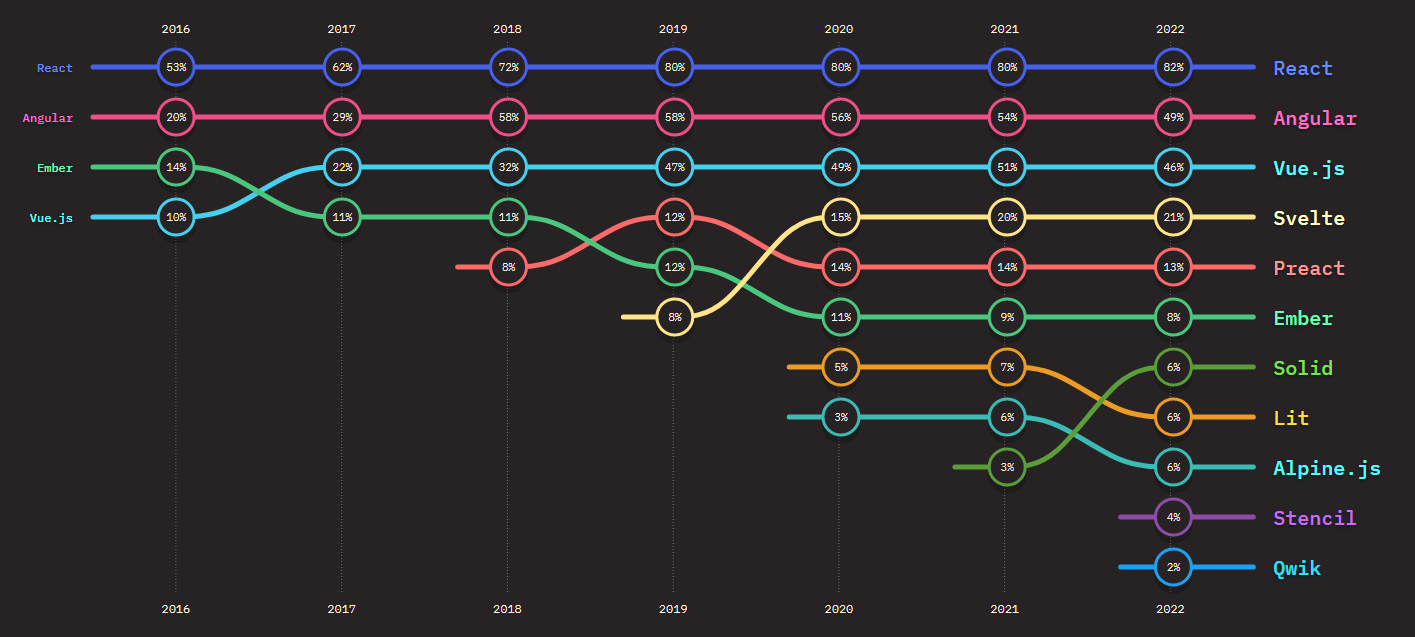
以下是目前的排名:
The State of JavaScript 2022 - Front-end Frameworks
如果我们将这一数据与去年进行比较,排名前五的框架丝毫没有变化。然而,在2022年,开发商似乎对Lit和Alpine都失去了些许兴趣,这为Solid的排名上升铺平了道路。今年我们还有两个新条目,Stencil和Qwik,这将在本文后面介绍。
唯一没有进入今年榜单的框架是刺激计划(在2022年综述中排名第10),该计划的受欢迎程度已经比前一年有所下降。
当前的前端趋势是什么?
除了比较框架排名并单独了解每一个排名外,本文还涵盖了当前的前端趋势。本节应被解释为当前前端方法、工具和方法的一般脉冲。
几年前,前端空间还没有发生任何真正突破性的事情,但如果我们必须将其分解:
Hydration、SPAs和JAMStack是2023年的首选。
组件驱动的开发仍然是一件事,微前端架构(去年的趋势之一)略有下降,这可能是因为它很难吗?
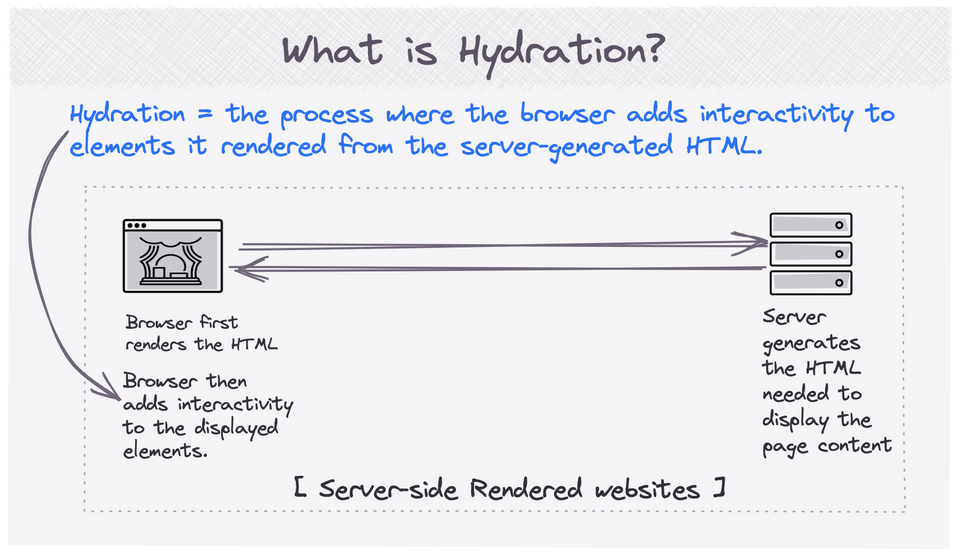
Hydration
流行框架的一个关键挑战是如何使它们在浏览器中高效工作。当用户加载网页时,浏览器需要下载所有的HTML、CSS和JavaScript,然后解析和呈现页面。如果在页面完全交互之前需要执行大量JavaScript代码,那么用户可能需要等待很长时间才能使用该应用程序。
这就是水合的作用所在。水合是将服务器生成的静态HTML转换为客户端的JavaScript功能的过程。这允许用户在JavaScript代码仍在加载和运行时立即与页面进行交互。

Image credit: Reddit
所以,假设您有一个React应用程序。当用户第一次加载页面时,服务器会生成一些HTML,其中包括应用程序的基本结构。然后,当浏览器加载页面时,React框架通过将适当的JavaScript代码附加到每个HTML元素来“水合”HTML,以便它们可以响应用户事件并根据需要更新UI。
水合的好处是,它可以让你创建复杂的交互式web应用程序,在浏览器中平稳高效地运行。通过将初始HTML呈现与JavaScript功能分离,您可以优化页面/应用程序加载速度的各个方面。
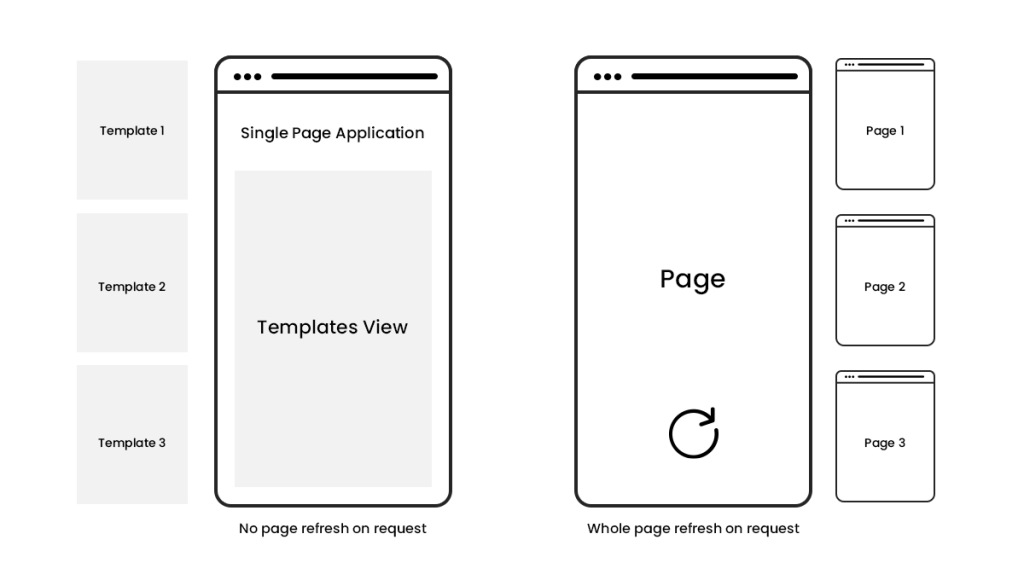
单页应用程序(SPA)
在过去的十年里,SPAs由于其创建动态和响应用户界面的能力而变得越来越受欢迎。

事实上,许多最成功的现代网络应用程序,如Gmail、谷歌地图和Facebook,都是使用SPAs构建的。这是因为SPAs消除了页面重新加载的需要,并最大限度地减少了发送到服务器的数据量,从而实现了无缝流畅的用户体验。
SPAs流行的另一个原因是,它们允许在应用程序的前端和后端之间进行更干净的分离。
对于SPAs,前端负责呈现UI和处理用户交互,而后端负责提供数据和API端点。这种关注点的分离使得开发和维护大规模应用程序变得更加容易。
JAMstack

JAMstack是一个用于构建静态网页的独特概念。与其实现用于内容生成的后端解决方案,不如使用API。最终的结果是,从开发人员的角度来看,网站既更快,也更易于管理。
JAMstack的定义:
- J代表JavaScript——用于编写前端函数的语言。
- A for API-从第三方服务请求内容(数据)。
- M表示标记-结构化网页上的内容。
至于堆栈,它是您正在使用的工具的组合。只要遵循JAM结构,JAMstack可以与任何框架和服务组合一起使用。
了解更多:Jamstack.org/WTF是Jamstack吗?
2023年顶级前端框架
本文的以下部分完全致力于框架本身。根据我们早些时候看到的排名,这个名单下降了。我提供了每个框架的总体概述,以及GitHub和框架网站的链接。
#1-React
React继续占据前端空间的主导地位。该框架凭借其自己的虚拟DOM脱颖而出,确保了应用程序在规模上的持久性能。同样,基于组件的结构意味着跨团队更容易进行开发。
虽然React的学习曲线是适度宽容的,但工具的可访问性使过程易于管理。也就是说,create-rect应用程序自动化了应用程序样板的构建过程。还有React DevTools,它可以从浏览器中提供可访问的调试体验。
由于React的大量采用,前端开发人员可以享受到许多开源项目。例如,为React构建了十几个全尺寸设计系统。这从开发过程中节省的时间是巨大的。
#2-Angular
虽然Angular保留了相当大的使用率,但对该框架的兴趣却处于历史最低水平。谁知道呢,也许忠实的追随者是因为Angular是基于TypeScript的?当然,我只是在开玩笑。
Angular为构建SPA-单页应用程序提供了很大的灵活性。与其他著名的前端框架类似,Angular实现了基于组件的开发工作流。并且,添加了Templates系统,该系统管理组件的动态特性。
最重要的是,Angular可以并且正在被用来同时为所有平台构建应用程序。代码可以重复使用,以便在web应用程序、移动项目以及本地桌面应用程序中实现。至于性能,它是通过SSR和Web Workers进行优化的。
开始使用Angular容易吗?不完全是这样。事实上,如果我们看看调查数据,对这个框架的满意度也大幅下降。主要原因是个人偏好中的学习曲线。
#3-Vue
Vue仍然是真正现代web开发的可靠选择。这个渐进式框架最近推动了Vue 3的发布。而且,由于新的功能和改进,它旨在巩固自己作为在现代堆栈上构建的首选框架。
新版本带来了一些期待已久的实现。包括一个利用Vite的新构建工具链。通过Pinia改善国家管理。还有一个经过彻底修改的文档,里面有成堆的教程可以让你开始学习。
就其受欢迎程度而言,Vue擅长灵活性。这个框架并没有强加一个严格的例程,而是让你决定你想要构建什么。
例如,您可以构建Web组件,这些组件可以在其他开发堆栈中重用,包括最基本的HTML模板。此外,由于本机工具,包括-CSR、DevTools、对TypeScript的支持和测试工具,Vue经常用于处理健壮的SPA项目。
#4-Svelte
那么,Svelte怎么了?该框架最近得到了相当多的采用,甚至让Vercel投资于其创建者Rich Harris。从根本上讲,Svelte的工作原理与任何其他组件驱动的框架一样。您构建的组件然后用于构建应用程序的UI。
与React等框架相比,主要的区别在于Svelte不需要整体发送到浏览器。相反,必须编译Svelte应用程序,这将把您的组件捆绑到预先制作的JavaScript文件中。
其他框架使用虚拟DOM来呈现更改,而Svelte则使用预先分配的DOM节点编译应用程序。正如Josh Collinsworth所展示的那样,这种方法具有持久的性能优势。最后,Svelte与本地HTML代码非常兼容,并且没有强加严格的结构。
这是快速前端开发的理想选择。以下是一个示例:
// Example.svelte
<script lang="typescript">
export let name = 'Svelte';
export let textColor = '#000';
function reset() {
name = 'Svelte';
textColor = '#000';
}
</script>
<h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1>
<style>
h1 {
margin: auto;
font-family: Georgia, system-ui;
font-size: 3rem;
font-weight: regular;
text-align: none;
}
</style>
#5-Preact
Preact前端框架
元框架一直都是一种东西。在这种情况下,Preact的目标是成为React的轻量级替代品。如果你过去曾与React合作过,那么掌握Preact将很容易。事实上,您可以轻松地在两个框架之间使用组件。
首先要注意的是捆绑包大小,Preact的大小为4kb,React的大小为38kb。同样,事件系统是通过addEventListener处理的,因此您可以使用普通的JavaScript来处理事件。
如果你正在寻找一个详细的案例研究,我建议你看看Etsy为什么从React转到Preact。该出版物尽可能接近于衡量收益,以及在可维护性和迁移稳定性方面的长期优势。
#6-Ember
Ember可以追溯到很久以前,它早于前面提到的所有框架。当然,这些年来Ember.js的使用量可能会减少很多。但是,它仍然是使用MVC模式进行高效应用程序开发的有力竞争者。而且,尽管该框架在网络开发人员中很受欢迎,但它对桌面和移动应用程序也很灵活。
更重要的是,Ember仍在积极开发中。Ember 4.0版本增加了新功能,以跟上前端趋势。Ember的另一个特点是集成的向后兼容性。就框架而言,Ember在确保您的代码不会因框架本身的重大更改而中断方面做得很好。
#7-SolidJS
自2019年以来,SolidJS一直在积极开发中。但是,直到2021 6月,该框架才升级到v1。从那以后,吸引了相当多的追随者。目前,Solid在GitHub上拥有超过14000颗星,大约每3个月就会有一次重大更新。
该框架是声明性的,不使用虚拟DOM。相反,Solid与Svelte的相似之处在于,它将组件编译为实际的DOM。因此,更新状态是特定于使用它的代码的。
最后,SolidJS深受React的启发。而且,在很多方面,都有不少相似之处。包括对JSX的支持,对Hooks的API,以及Web组件、SSR等功能。有趣的是,它的速度也非常快。
Ryan Carniato得出的一项基准测试表明,Solid的表现优于Svelte、Elm,也优于Vue和Redux等框架。
#8 -Lit
Lit(以前是litHTML和LitElement)是一个由谷歌维护的web组件框架。Lit是Wordle的技术堆栈中使用的框架。这是一款广受欢迎的猜字游戏,每天都有数百万的访问者。因此,总而言之,Lit最常用于构建具有简单和复杂界面的渐进式Web应用程序。
一直以来,您都可以直接使用Web组件。这种方法有助于创建不会给性能增加任何额外膨胀的组件。而且Lit的运行时占用空间非常小。简单地说,像React这样的框架依赖于JavaScript,而Lit只实现标准化的web组件。
#9-Alpine
Alpine.js是一个用于自定义UI行为的JavaScript前端框架。而且,尽管Alpine类似于Vue和Angular,但它对资源使用的要求要低得多。作者Caleb Porzio称之为“堵住jQuery和React之间漏洞的水龙头”。
当您希望在设计中添加交互时,Alpine效果最佳,无需所有开销。例如,如果你有一个预先构建的应用程序设计,并且想要添加交互式菜单下拉菜单。使用React实现基本的交互功能是过分的。
将Alpine视为优化服务器端web框架的手段。事实上,作者本人强调,Alpine从Laravel、Django等框架中获得了很多灵感。同样,它是将jQuery风格的功能添加到静态站点生成器中的完美轻量级解决方案:Jekyll、Hugo等。
#10-Stencil
Stencil是一个用于构建可重复使用、可扩展的设计系统的库。它旨在通过提供小型运行时、小型API和开箱即用的配置,使前端开发过程变得简单高效。Stencil是为了具有性能和经得起未来考验而构建的,允许开发人员在开放式web标准上构建跨框架组件和设计系统。
模板组件是Web组件,这使得它们与框架无关,并且与任何主要框架或根本没有框架兼容。凭借Web组件、TypeScript支持、异步渲染管道、文档生成和无依赖关系库等功能,Stencil提供了直观的开发人员体验。
Stencil支持JSX,并提供了一个完全类型化的API、内置的热重新加载开发服务器和自定义utils。它还提供了一个很好的开箱即用的默认配置,同时允许开发人员更改它。该库包括一个本地开发服务器,可以重新加载热模块,以及由Stencil团队和开源社区编写的全面文档。
模版是构建设计系统的完美工具,确保大规模一致的用户体验和品牌体验。它与Angular、React和Vue无缝集成,并在源映射、零配置、单元测试、代码生成、文档生成和类型方面提供了出色的开发体验。
#11-Qwik
Qwik是下一代前端框架,旨在满足现代web开发的需求。Qwik专注于性能、可扩展性和开发人员体验,为构建快速响应的web应用程序提供了一种全新的方法。
Qwik的一个关键功能是即时加载,允许应用程序以任何规模加载,而无需额外的努力。这是通过一种独特的性能优化方法实现的,该方法消除了水合的需要,根据应用程序的复杂性,水合可能需要几秒钟的时间。因此,即使在速度较慢的移动设备上,Qwik应用程序也能即时交互,从而获得完美的Google PageSpeed评分。
Qwik也是可恢复的,这意味着应用程序以SSR/SSG的形式开始其生命,在呈现时将应用程序的状态和框架状态序列化为HTML。这允许Qwik在服务器关闭的浏览器中恢复执行,而不需要下载或执行任何额外的代码。
前端框架:概述
前端世界的开发人员正面临着许多挑战,这些挑战使他们的生活变得艰难。他们面临的最大问题不是特定库或渲染技术的复杂性,而是粘在一起的糟糕想法的数量。一个微依赖系统,不断进行突破性的更改,将不同的工具和库粘合在一起——这不是一个好主意。
使用没有主见、规模不大的图书馆也是个坏主意。一些组织试图通过盲目追随每一种新的时尚来保持相关性,而没有考虑前端空间实际需要的更大图景。这只会让情况变得更糟。
但好消息是,有一项技能在行业中很受重视,那就是工具选择。能够观察一个工具并想象它在不同场景中的表现是一项宝贵的技能。有时,更简单的工具是最好的选择。
开发人员对框架的使用有不同的意见。有些人更喜欢纯JavaScript,但当代码库变得太大时,它可能会变得混乱。另一方面,框架提供了一种有纪律的方法,但它们也可能会占用基本技能的时间。
因此,总而言之,前端世界面临着一些挑战,但成功的关键是对工具有很好的理解,并专注于实用技能,而不仅仅是时尚技术。
- 登录 发表评论