I have work with Angular framework in 3 software companies. In the first days at each company, my task was to read the source code then all 3 times I had to say “What the hell with SharedModule”. They declared shared components, pipes, directives, Material UI module then import SharedModule where feature module need one of them, that’s too bad. So why?
Noted: From Angular 14, we have standard alone that has same idea with SCAM I will mention bellow.

@NgModule({
declarations: [...components, ...pipes, ...directives],
imports: [
...modules,
MaterialModule
],
exports: [...modules, ...components, ...pipes, ...directives],
})
export class SharedModule {}
Problems
Let’s make an example for case using SharedModule.
We will make an example with a project Angular use shared module. We have a shared module with 2 components: sharedA and sharedB. We also have 2 lazy-loaded modules feature-a and feature-b module. feature-a use sharedA component, feature-b use sharedB component, then we import SharedModule into 2 feature modules to it can use shared component.
@NgModule({
declarations: [
SharedBComponent,
SharedAComponent,
],
exports: [
SharedAComponent,
SharedBComponent
]
})
export class SharedModule { }
------------------------------
@NgModule({
declarations: [FeatureBComponent],
imports: [RouterModule.forChild(routes), SharedModule]
})
export class FeatureBModule {}
---------------------------------
@NgModule({
declarations: [FeatureAComponent],
imports: [RouterModule.forChild(routes), SharedModule]
})
export class FeatureAModule {}
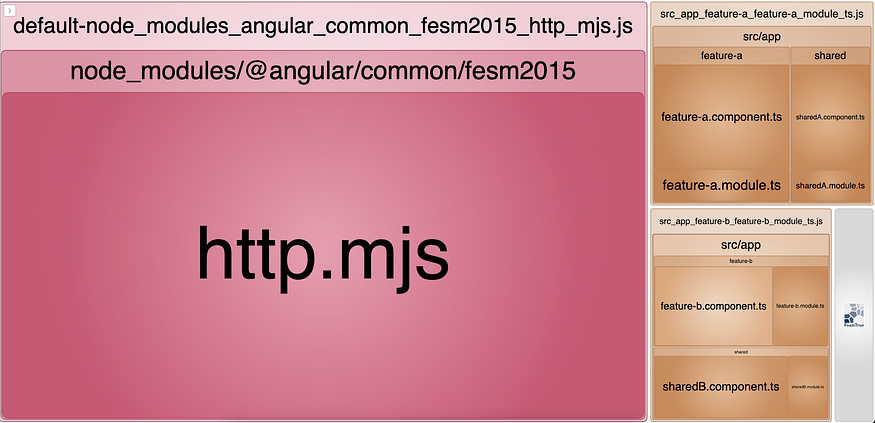
Now we use webpack-bundle-analyzer to see chunks by Angular CLI when building

With 2 lazy-loaded modules ( feature-a, feature-b), that’s mean Angular CLI will make 2 chunks for these modules. But you can see, SharedModule also has a distinct chunk with 2 feature modules. Oh yes, it make lazy-loaded modules don’t increase bundle size, but when browser load these modules, it also load Shared Module.
It’s easy to see that this is bad practice. feature-a only use sharedA component but it needs to load the entire SharedModule including sharedB component. When SharedModule grow bigger day by day, it will become a heavy dumbbell in project. So what is solution for this?
Solution
One module per component (SCAM) is our solution.
- Remove Shared Module
- Create SharedA module for sharedA component, SharedB Module for sharedB component. This apply for directive, pipe,… one thing one module
- Feature-a module import SharedA module (because Feature-a need sharedA component), same for Feature-b

You can see, Shared Module chunk is not created, only chunks of lazy-loaded modules. Bundle size of lazy-loaded module increase a bit because it will include sharedA module, but look at the overview, now each lazy-loaded module only load anything necessary for it, browser will not carrying a heavy weight Shared Module anymore.
Some people asked me what happens with 3rd library that imported in lazy-loaded modules?
My answers is with 3rd library such as HttpClientModule, FormModule,…let import it on lazy-loaded module needs. If you import it only one lazy-loaded module, 3rd library will be loaded on chunk of that lazy-loaded feature

But if you import 3rd library in multiple lazy-loaded modules, Angular CLI will realize this library used in many module then there’s a chunk to load this 3rd library

Conclusion
By splitting modules, we can build feature modules with what it needs. SCAM (Single component as module) is a best pattern with its benefits that I mention above, reducing bundle size, easy for maintaining and refactoring code. If your project has Shared Module, it’s time for refactoring your code. Good luck!!!
- 登录 发表评论