【前端开发】2023年的7个前端开发趋势
前端web开发毫无进展。以下是您需要了解的关于2023年WebDev的所有信息。
【Angular 】Angular 16是巨大的
【SSO】5分钟内Angular中的Azure AD SSO
In this blog, you will learn to build an Angular single-page application (SPA) that signs in users and calls the Microsoft Graph API and then does a REST API call to get all the subscriptions of the signed-in user and display it in a table.
【软件开发】未解决的开发人员倦怠“可能使数字化转型脱轨”
全球科技公司Dynatrace表示,疫情导致了数字化转型和技术驱动服务投资的繁荣,但他们正努力寻找新的人才来帮助捉襟见肘的开发团队。
研究表明,72%的技术团队缺乏技能,这一点已经很清楚了。企业正试图填补这些职位,在2021 5月至2022年5月期间,招聘了200万个技术职位空缺。各组织还愿意对应聘者通过这些职位为企业带来的价值给予慷慨的奖励,其中技术人员的工资比英国非IT人员的工资高出近80%。Dynatrace根据招聘专家Michael Page发布的平均工资数据计算得出,2021和2022年的“工资和技能指南:技术”报告显示:
- 前端开发人员的工资平均增长了 22%,低端工程师的薪水增长了 40%
DevOps 工程师的薪水平均增长了 22%,低端工程师的薪水增长了 29%
然而,尽管工资每年大幅上涨,但随着数字技能短缺的持续加剧,各组织仍在努力快速招聘开发人员。由于现有开发人员的工作量增长速度快于劳动力的增长速度,吸引新人才加入团队的难度加大了现有开发人员面临的压力。如果不加以解决,这可能会越来越多地导致开发人员倦怠,从而使数字化转型面临风险。
【前端开发框架】Angular vs React vs Vue.js:哪个是 2022 年的最佳选择?

毫无疑问,今天的 Web 应用程序已经成为每个人生活中不可或缺的一部分。从订票到订餐,从预订出租车到在线购物,应用程序显然正在主导商业世界。事实上,技术进步和移动性带来了客户行为的巨大变化。因此,随着移动性的影响在全球范围内不断增加和改变行业,企业热切期待在 2022 年建立在线业务。
随着成千上万的应用程序开发的可用性,创建应用程序并不是一项具有挑战性的工作,但同时,如果您认为打入移动应用程序市场是成功的关键,那么您就错了。为了在这个蓬勃发展的市场中取得成功,它包括深入的规划、独特的战略、广泛的规划以及获得顶级技术以创建企业级应用程序。
但是,在创建应用程序时,哪些技术正在统治应用程序开发市场?
现在,你们中的大多数人都会回答——JAVASCRIPT!
毫无疑问,许多编程语言来来去去,但 JavaScript 一直保持其作为编程语言的突出选择之一的地位。现在的问题是,您应该在 2022 年考虑使用哪种框架进行应用程序开发?
【前端开发框架】Angular Vs React Vs Vue:主要区别和用例
如 Statista 所示,2020 年开发人员之间最常用的 Web 框架是 React 和 Angular。 就在几年前,开发人员还主要争论是否在他们的应用程序中使用 Angular 或 React。 然而,在过去的几年里,我们目睹了对第三个被称为 Vue.js 的玩家的兴趣激增。
Stack Overflow 的数据非常相似:React 在最常用的 Web 框架中名列前茅,有 35.9% 的开发人员使用它。 Angular 占 25.1%,而使用 Vue 的开发人员略少:17.3%。
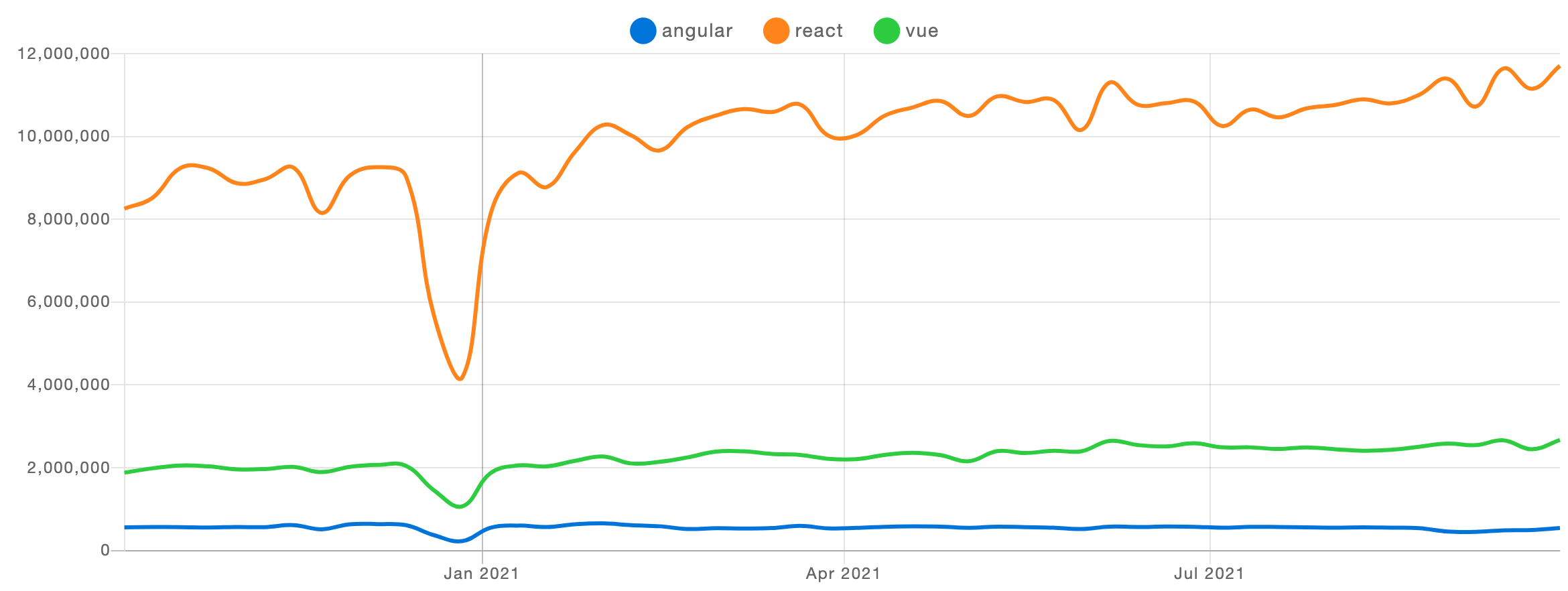
相比之下,NPM 趋势估计了过去 1 年所有三个 Web 开发框架的下载量,结果与 Angular 和 Vue 不同。 当 Vue.js 下载量超过 Angular 时,React 仍然处于领先地位。

【Angular 】具有多个展开所有行的Angular材质12表格示例
在本教程中,我们将演示具有“全部展开”和“全部折叠”按钮的“角度”材质表,其中每一行可以分别展开和折叠。我们将使用Angular项目中的材质库来使用其MatTableModule API来构建数据表。
此Angular柱与Angular4兼容,直到最新版本,Angular-7、Angula尔·8、Angullar 9、Angula 10、Anguular 11、Angurar 12和Angulal 13
具有可扩展行的Material Datatable有助于以请求和查看方式表示数据。表格的每一行都显示一些重要的列详细信息,用户可以单击这些列详细信息以展开该行并显示更多详细信息。
使用Material Datatable,我们可以轻松地更改行和列结构,其中可以融合替换行,这将用于显示展开的视图数据。我们将了解如何添加动画效果以启用行的展开和折叠。
Material Datatables可以在HTML模板中以两种可能的方式实现:1)原生HTML表元素,包括table、tr、td或2)使用Display Flex,借助交替的Mat指令,包括Mat table、Mat row、Mat cell。我们将使用这两种方式演示展开折叠。
【Flutter 】很棒的 Flutter 包列表
一个关于最棒的Flutter的精选列表
【jamstack】真棒jamstack
【promises】真棒promises
Inspired by the awesome list thing. Not to be confused with other awesome promises like "I promise you a million dollars" or "I promise you'll stay fit and never have to go to the gym again".
Table of Contents
