In this blog, you will learn to build an Angular single-page application (SPA) that signs in users and calls the Microsoft Graph API and then does a REST API call to get all the subscriptions of the signed-in user and display it in a table.
- Download our sample Angular application
- Register an application in the Azure portal
- Update the app credentials in the downloaded Angular application
- Test the application

1. Download Our Sample Angular Application
Click here to download our sample Angular application. Open the application and run the below command to install the dependencies.
D:\the-bi3-sso-azure-ad-app> npm install
2. Register an Application in the Azure Portal
- Go to Azure Portal > App Registrations

2. After you’ve registered your application, you’ll see the application ID (or client ID) and directory ID (or tenant ID) under Overview

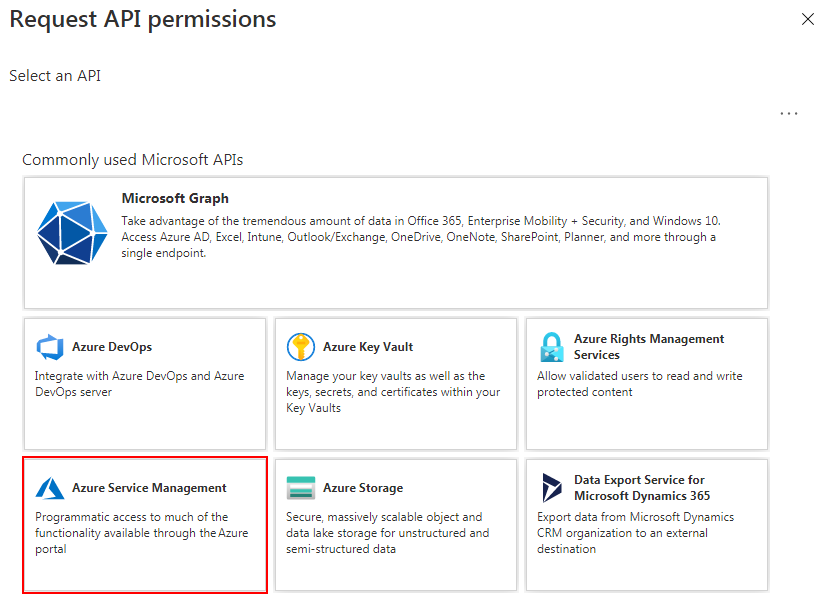
3. Next, on the API permissions page for your registered application, select Add a permission. Grant following permissions to your registered app

By default, your app will have Microsoft Graph — User.Read permission. If it is not available then search and add it to the app.

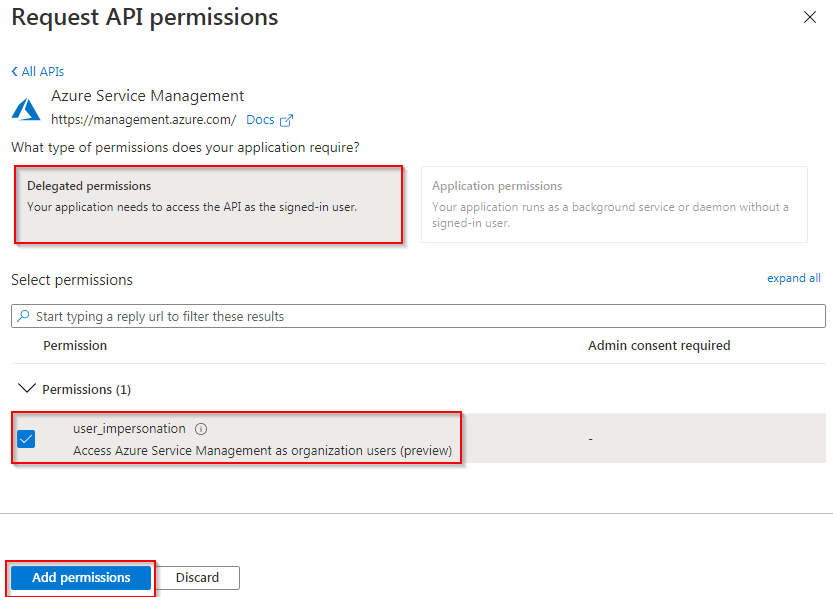
Next, select Azure Service Management and add the user_impersonation permission


4. Next, grant admin consent for these permissions by clicking Grant admin consent for your-domain-name

5. Next, configure implicit grant flow for your application

3. Update the Angular Application
Open the app.module.ts file in the downloaded application and update the application ID and tenant ID of your Azure App.
src\app\app.module.ts ... clientID: "<replace-your-client-id>", authority: "https://login.microsoftonline.com/<replace-your-tenant-id>", ...
4. Test the Application
Start the application by running the following command from the application folder.
D:\the-bi3-sso-azure-ad-app> ng serve
In your browser, open http://localhost:4200. You will see the login page

After logging in and providing consent for application access you will see the home page

The sample application created in this blog enables an Angular SPA to query the Microsoft Graph API or a web API that accepts tokens issued by the Microsoft identity platform. It uses the Microsoft Authentication Library (MSAL) for Angular, a wrapper of the core MSAL.js library. MSAL Angular enables Angular 6+ applications to authenticate enterprise users by using Azure Active Directory (Azure AD), and also users with Microsoft accounts and social identities like Facebook, Google, and LinkedIn. The library also enables applications to get access to Microsoft cloud services and Microsoft Graph. In this scenario, after a user signs in, an access token is requested and added to HTTP requests through the authorization header. Token acquisition and renewal are handled by MSAL.
Note: This blog helps you to build a basic Azure AD SSO application in Angular. For additional features, you can modify the application.
Reference Links :
https://docs.microsoft.com/en-us/azure/active-directory/develop/tutorial-v2-angular
https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent
- 登录 发表评论